
文章目录
- 写在前面
- 配置本地文件
- 配置宝塔面板
- 解决遇到问题
- 展示运行结果
- 热门文章
自我介绍
⭐2022年度CSDN 社区之星 Top6
⭐2023年度CSDN 博客之星 Top16
⭐2023年度CSDN 城市之星 Top2(苏州)
⭐CSDN Python领域 优质创作者
⭐CSDN 内容合伙人
推荐热门专栏:《趣学Python丨从入门到就业》
写在前面
博主最近用Django搭建了一个有趣的主页,但是在上传至宝塔服务器的时候遇到了一些问题,于是小编写下本篇文章,主要介绍一下如何将本地项目上传至宝塔服务器,以及踩坑记录。
配置本地文件
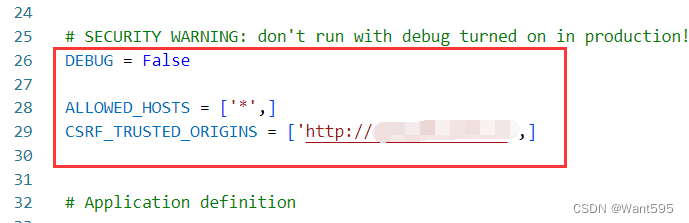
1.修改项目根目录下的settings文件:

python">DEBUG = False
ALLOWED_HOSTS = ['*',]
CSRF_TRUSTED_ORIGINS = ['项目ip',]
以及

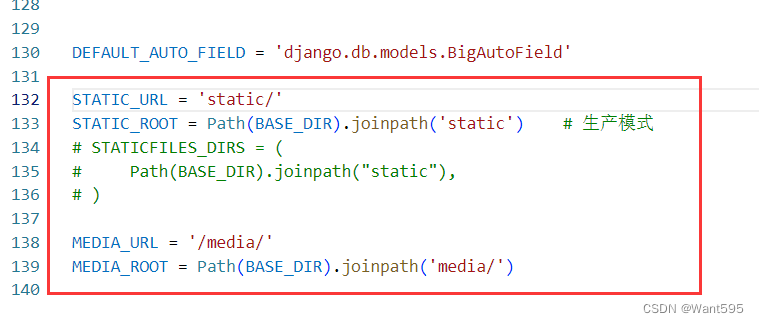
python">STATIC_URL = 'static/'
STATIC_ROOT = Path(BASE_DIR).joinpath('static') # 生产模式
# STATICFILES_DIRS = (
# Path(BASE_DIR).joinpath("static"),
# )
MEDIA_URL = '/media/'
MEDIA_ROOT = Path(BASE_DIR).joinpath('media/')
2.在终端输入
python manage.py collectstatic
收集静态资源
3.在终端输入
pip freeze > requirements.txt
将项目所需库打包
4.打包项目成压缩包,上传至宝塔面板
配置宝塔面板
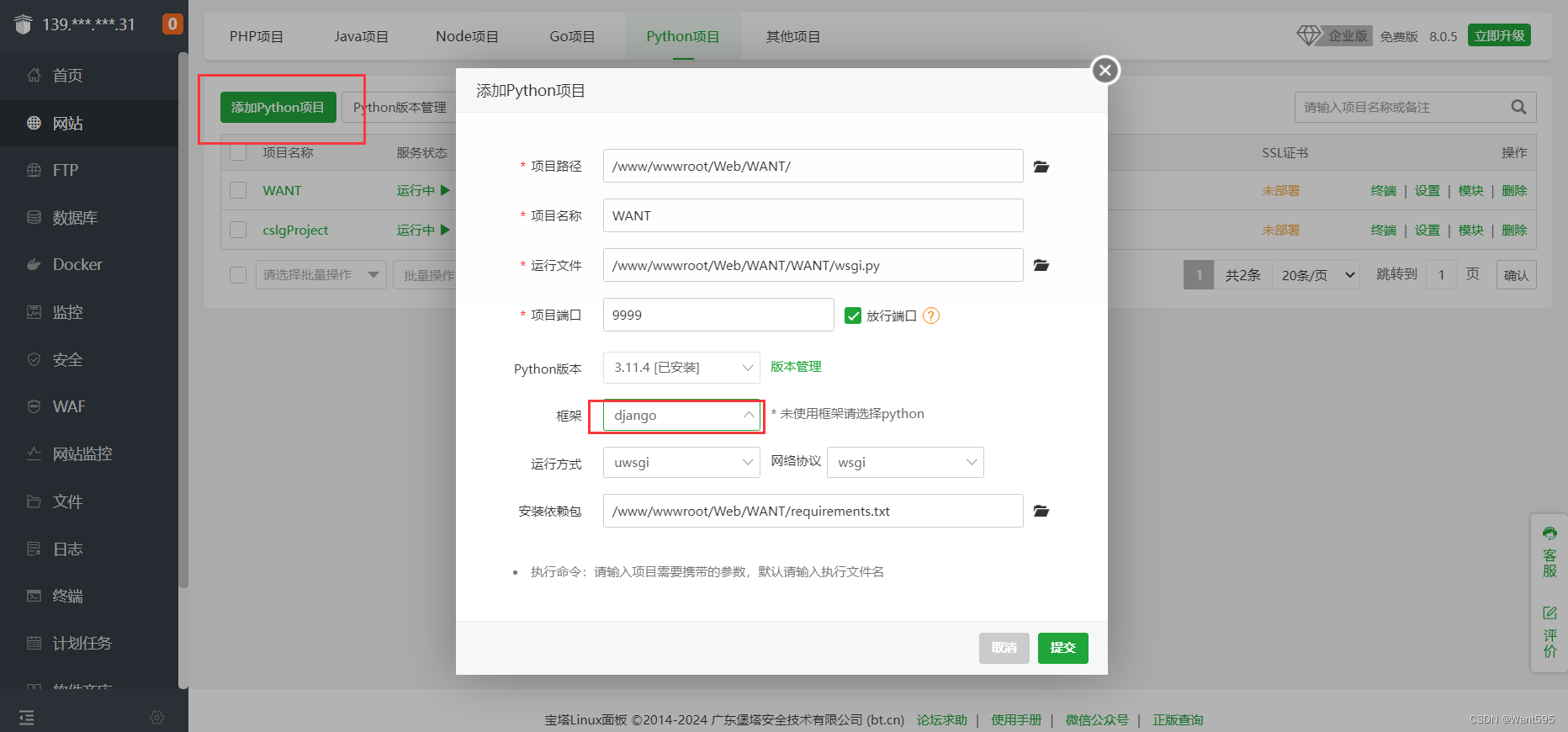
1.添加python项目

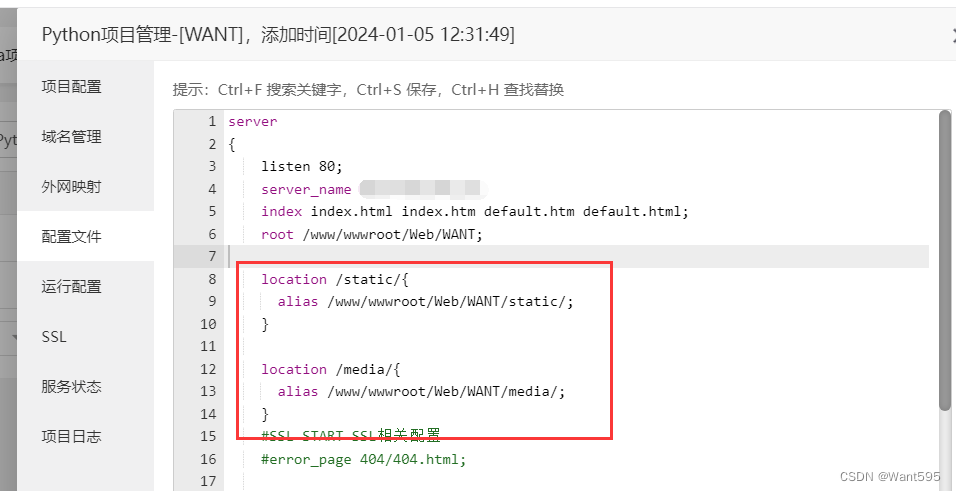
2.添加域名→打开外网映射→修改配置文件

python"> location /static/{
alias /www/wwwroot/Web/WANT/static/; #static静态文件所在位置
}
location /media/{
alias /www/wwwroot/Web/WANT/media/; #media文件所在位置
}
3.重启项目
解决遇到问题
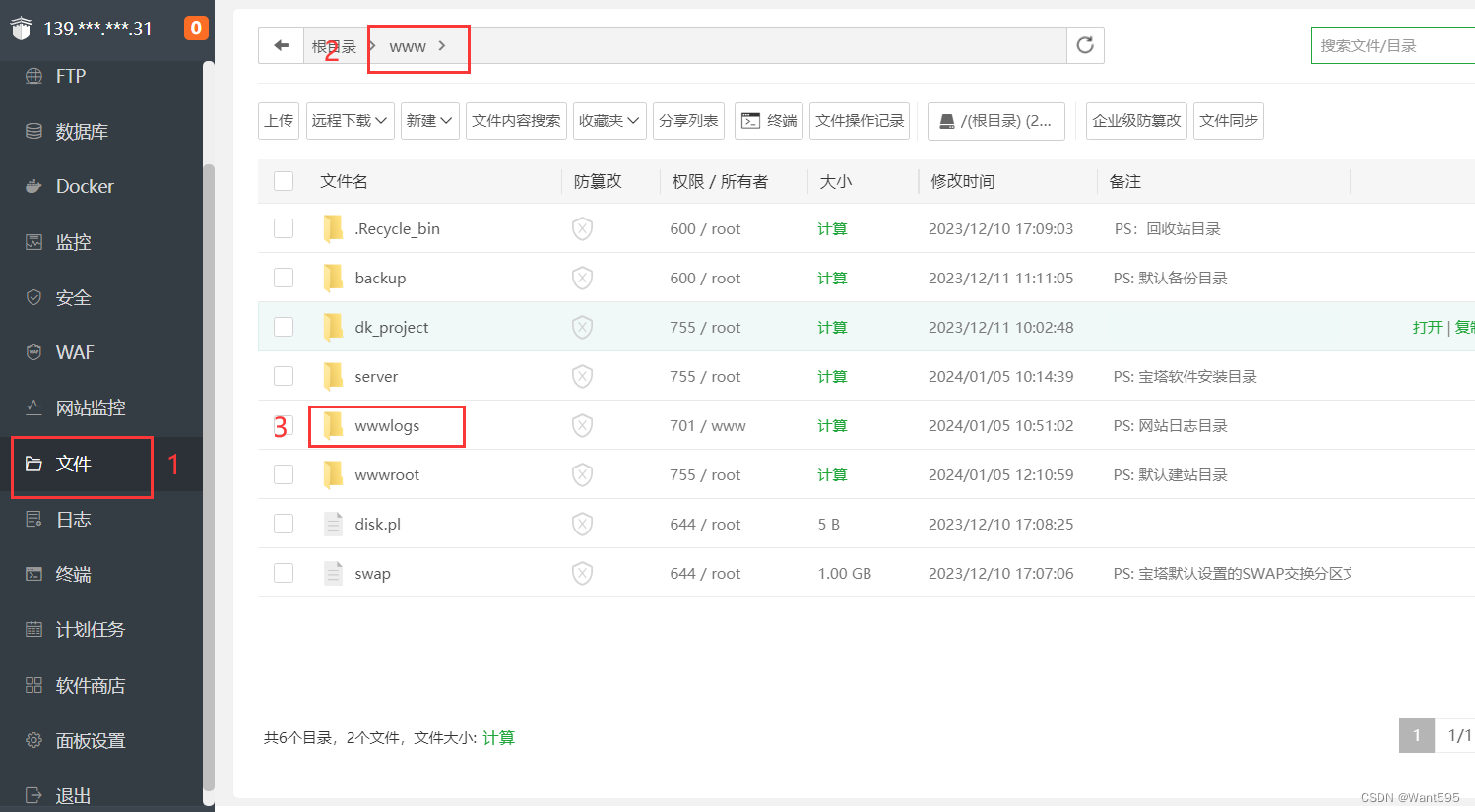
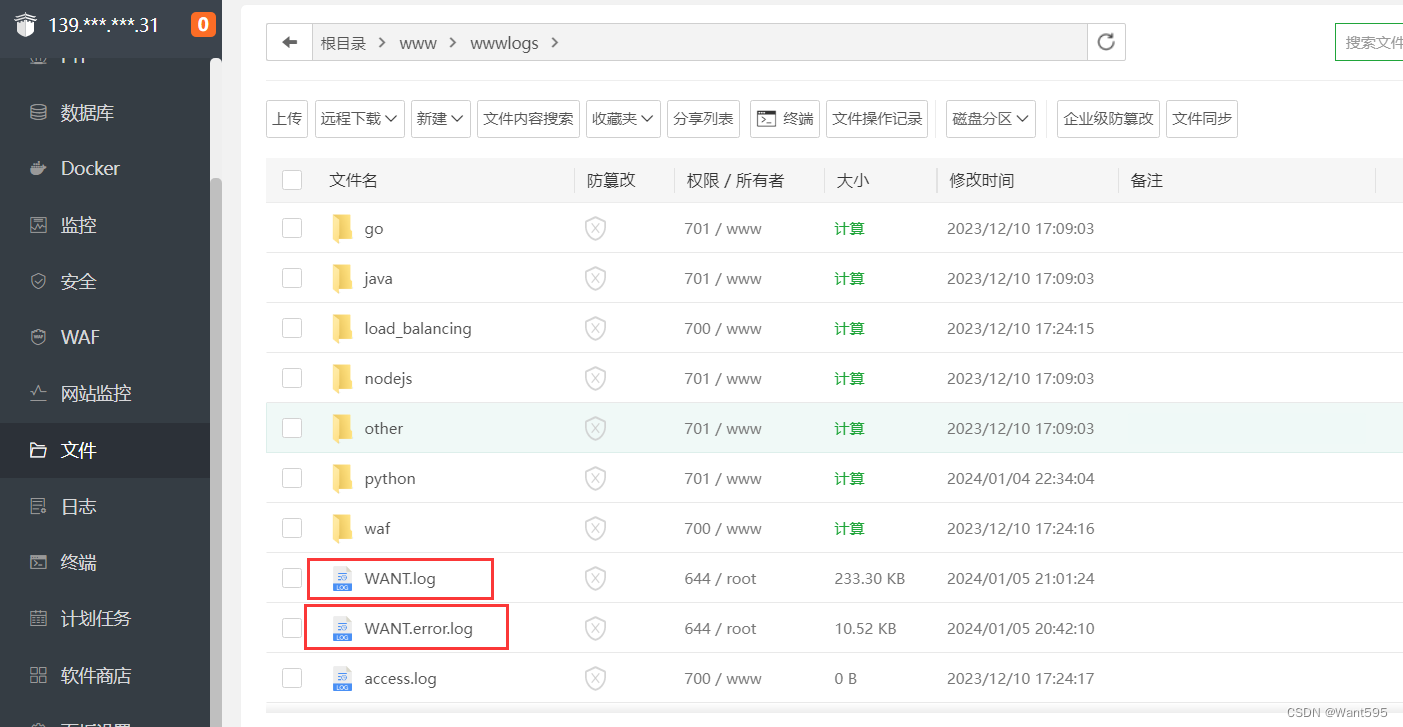
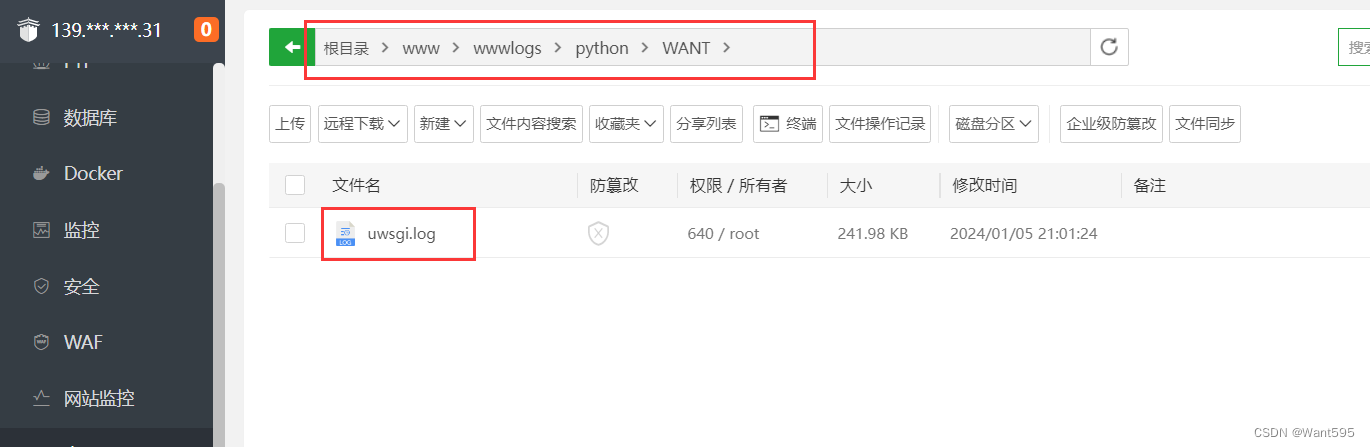
1.查看日志文件

有几个日志文件都可以看看


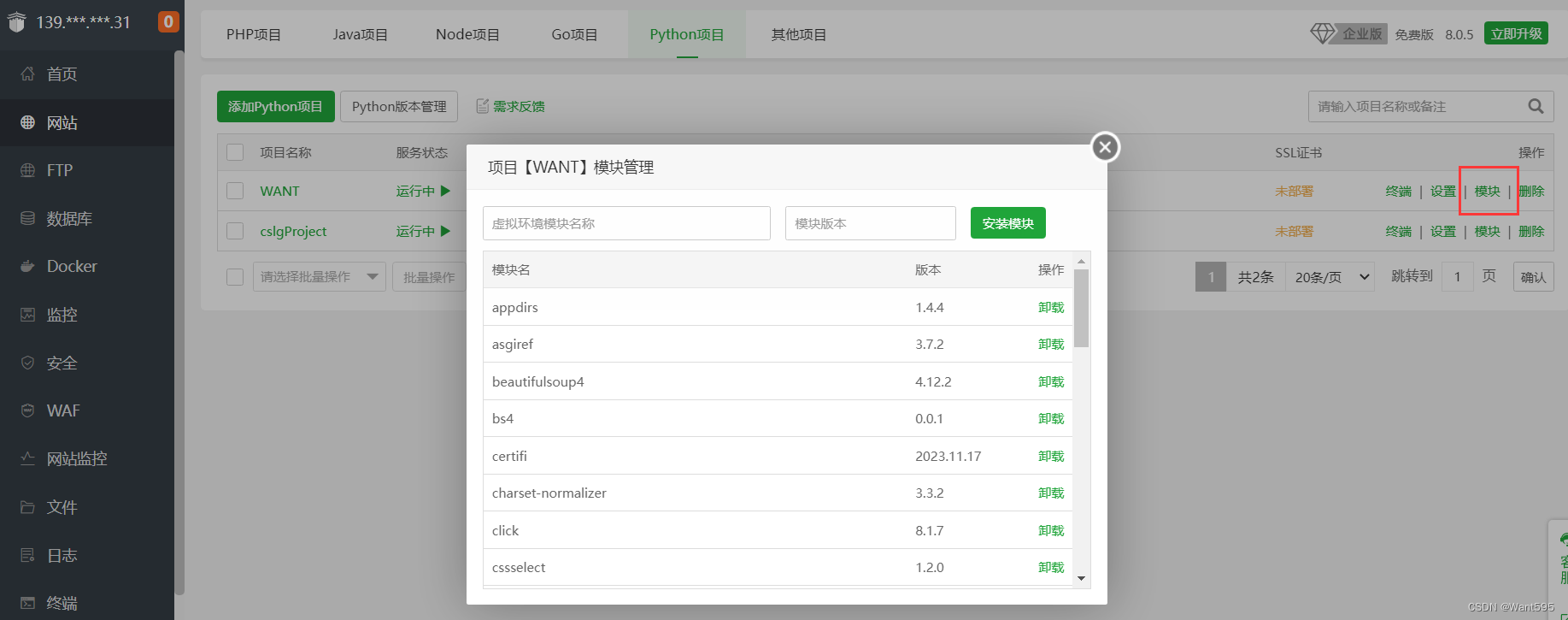
2.日志中有如“no module named …”的错误信息,说明缺少相应模块
需要安装对应模块,如果安装后还是报错,我把项目删除后重新添加项目解决了问题(不知道为何)

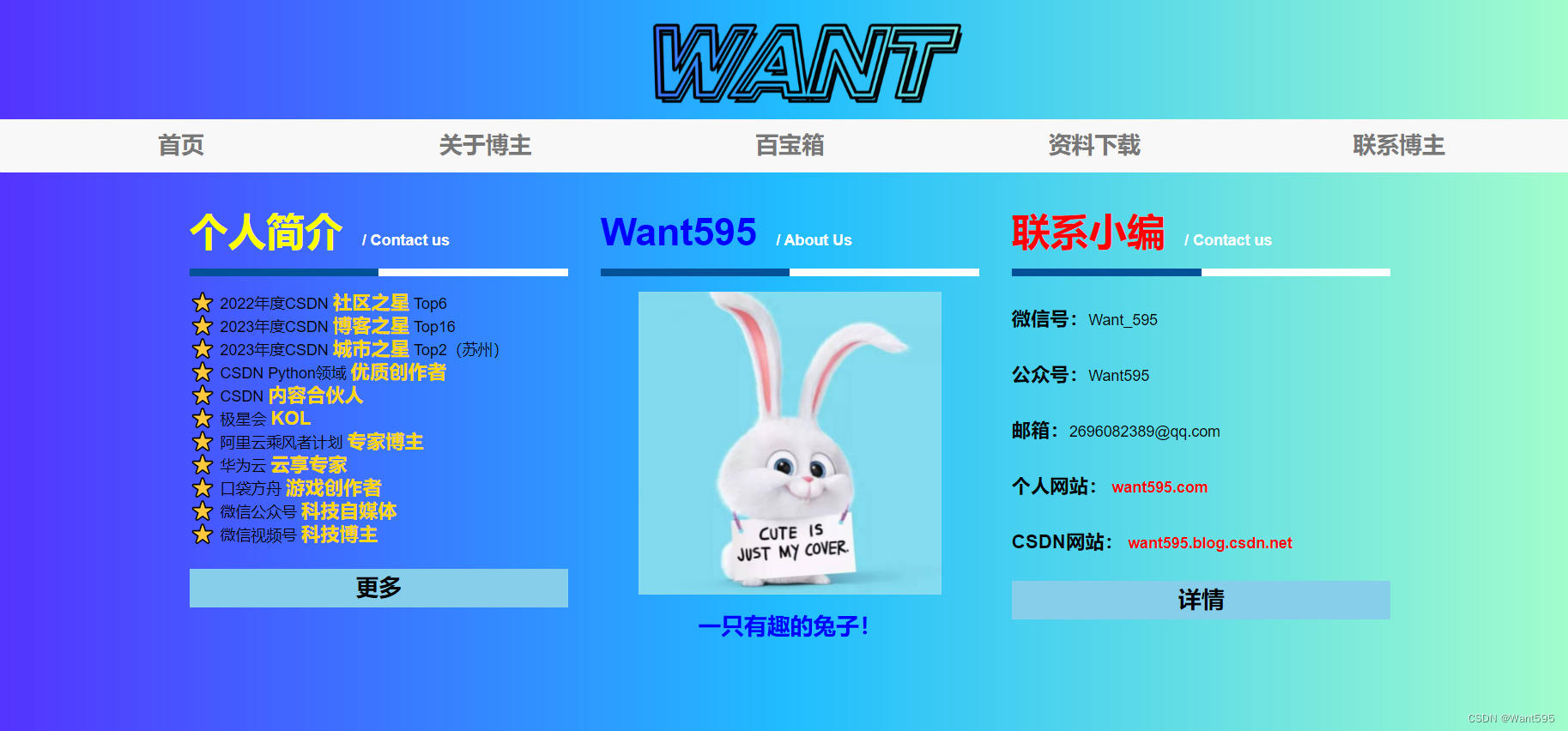
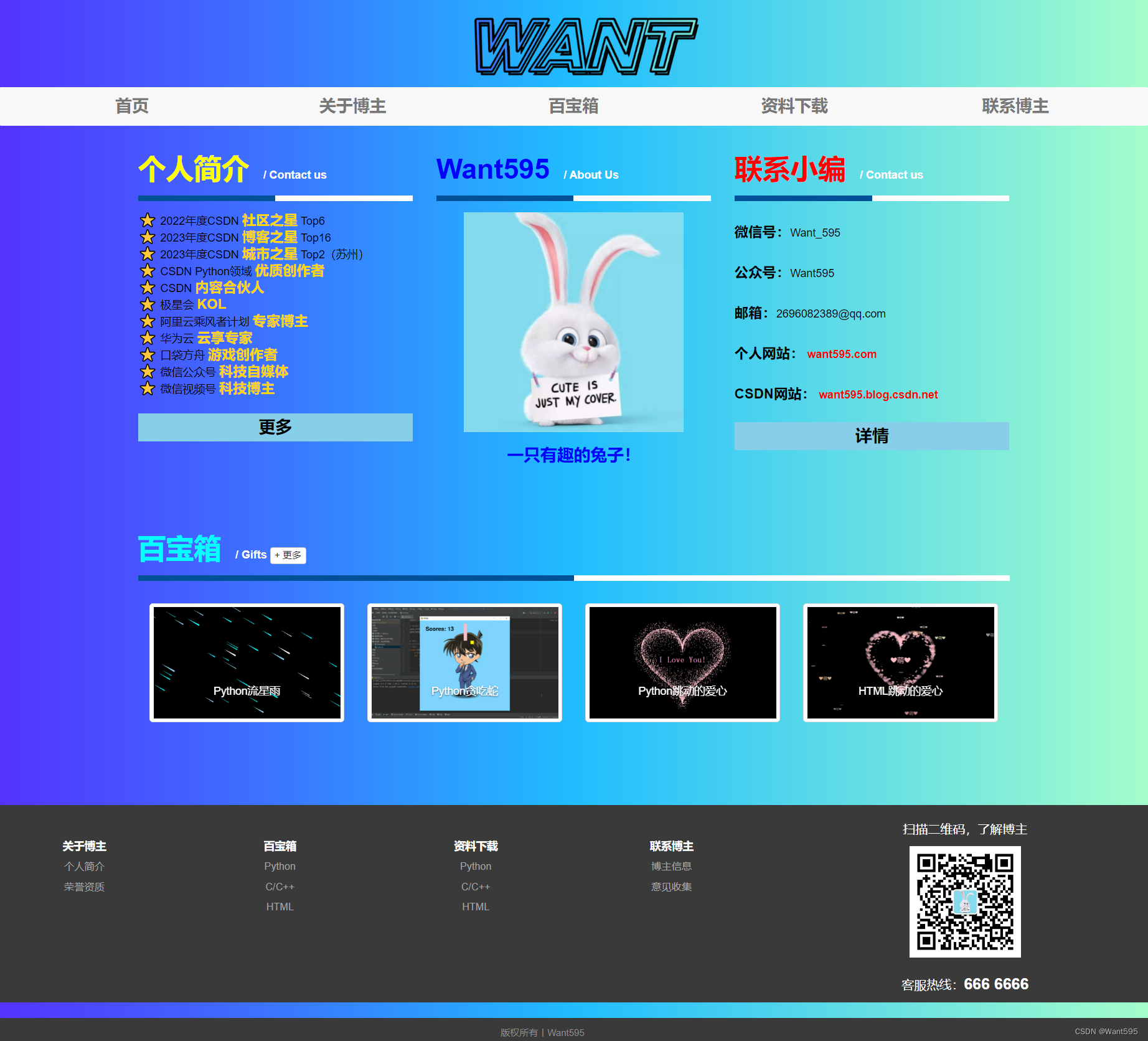
展示运行结果
以下是博主自己写的个人主页:

热门文章
| 序号 | 文章目录 | 直达链接 | |
| 表白系列 | |||
| 1 | 无法拒绝的表白界面 | https://want595.blog.csdn.net/article/details/134744894 | |
| 2 | 满屏飘字表白代码 | https://want595.blog.csdn.net/article/details/135037388 | |
| 3 | 无限弹窗表白代码 | https://want595.blog.csdn.net/article/details/134744711 | |
| 4 | 李峋同款可写字版跳动的爱心 | https://want595.blog.csdn.net/article/details/134744191 | |
| 5 | 流星雨 | https://want595.blog.csdn.net/article/details/134747408 | |
| 6 | 漂浮爱心 | https://want595.blog.csdn.net/article/details/134744929 | |
| 7 | 爱心光波 | https://want595.blog.csdn.net/article/details/134747365 | |
| 8 | 玫瑰花 | https://want595.blog.csdn.net/article/details/134747447 | |
| 节日系列 | |||
| 1 | 新春/跨年 | 烟花秀(2022) | https://want595.blog.csdn.net/article/details/128727394 |
| 烟花秀(2023) | https://want595.blog.csdn.net/article/details/135042880 | ||
| 2 | 圣诞节 | 圣诞礼物 | https://want595.blog.csdn.net/article/details/135336583 |
| 圣诞树(2022) | https://want595.blog.csdn.net/article/details/128428985 | ||
| 绿色圣诞树(2023) | https://want595.blog.csdn.net/article/details/135048607 | ||
| 粉色圣诞树(2023) | https://want595.blog.csdn.net/article/details/135043042 | ||
| 3 | 冬至 | 大雪纷飞 | https://want595.blog.csdn.net/article/details/128806017 |
| 4 | 生日 | 生日蛋糕 | https://want595.blog.csdn.net/article/details/128739755 |
| 5 | 儿童节 | 五彩气球 | https://want595.blog.csdn.net/article/details/128741043 |
| 6 | 国庆节 | 国庆祝福 | https://want595.blog.csdn.net/article/details/128740923 |
| 7 | 万圣节 | 万圣礼物 | https://want595.blog.csdn.net/article/details/128734395 |
| 8 | 愚人节 | 愚人代码 | https://want595.blog.csdn.net/article/details/128696990 |
| 9 | 中秋节 | 浪漫星空 | https://want595.blog.csdn.net/article/details/128737284 |
| 10 | 植树节 | 樱花树 | https://want595.blog.csdn.net/article/details/128700178 |
| 动漫系列 | |||
| 1 | 名侦探柯南系列 | 柯南 | https://want595.blog.csdn.net/article/details/134777613 |
| 2 | 喜羊羊与灰太狼系列 | 喜羊羊 | https://want595.blog.csdn.net/article/details/134778583 |
| 懒羊羊 | https://want595.blog.csdn.net/article/details/134847642 | ||
| 灰太狼 | https://want595.blog.csdn.net/article/details/135335303 | ||
| 小灰灰 | https://want595.blog.csdn.net/article/details/135335445 | ||
| 小香香 | https://want595.blog.csdn.net/article/details/135056783 | ||
| 3 | 海绵宝宝系列 | 海绵宝宝 | https://want595.blog.csdn.net/article/details/134847364 |
| 4 | 哆啦A梦系列 | 哆啦A梦 | https://want595.blog.csdn.net/article/details/135037884 |
| 5 | HelloKitty系列 | hellokitty | https://want595.blog.csdn.net/article/details/135337732 |
| 6 | Tom&Jerry系列 | Tom&Jerry | https://want595.blog.csdn.net/article/details/135337775 |
| 7 | 草莓熊系列 | 草莓熊 | https://want595.blog.csdn.net/article/details/135337832 |
| 8 | 皮卡丘系列 | 迷你皮卡丘 | https://want595.blog.csdn.net/article/details/135337911 |
| 高级皮卡丘 | https://want595.blog.csdn.net/article/details/135337937 | ||
| 豪华皮卡丘 | https://want595.blog.csdn.net/article/details/135337947 | ||
| 炫酷系列 | |||
| 1 | 一闪一闪亮星星系列 | 张万森下雪了 | https://want595.blog.csdn.net/article/details/135336915 |
| 一闪一闪亮星星 | https://want595.blog.csdn.net/article/details/135337049 | ||
| 2 | 代码雨 | https://want595.blog.csdn.net/article/details/135054341 | |
| 3 | 七彩花朵 | https://want595.blog.csdn.net/article/details/135056670 | |
| 4 | 3D星空 | https://want595.blog.csdn.net/article/details/135056516 | |
| 5 | 金榜题名 | https://want595.blog.csdn.net/article/details/135056150 | |
| 6 | 满天星 | https://want595.blog.csdn.net/article/details/135056305 | |
| …… | |||